Jak dodać kategorie do menu rozwijanego w Woocommerce Sklep?

Stworzenie intuicyjnego i funkcjonalnego menu kategorii produktów w sklepie internetowym opartym na WooCommerce zapewni płynną nawigację i pozytywne wrażenia użytkowników. Dobrze zaprojektowana struktura menu, odzwierciedlająca hierarchię kategorii i podkategorii produktów, znacząco ułatwia przeglądanie oferty, co bezpośrednio przekłada się na wyższy współczynnik konwersji i zmniejszenie odrzuceń.
Zrozumienie znaczenia efektywnego menu w woocommerce sklep
Nawigacja po witrynie sklepu internetowego jest jednym z najistotniejszych czynników wpływających na zainteresowanie i utrzymanie użytkowników. Spójne i logiczne menu pozwala klientom swobodnie eksplorować dostępne kategorie produktów, odkrywać nowości oraz znajdować poszukiwane artykuły. Intuicyjne menu stanowi integralną część strategii marketingowej, przedstawiając ofertę sklepu w przejrzysty i zachęcający sposób.
Zalety rozwijalnego menu w woocommerce sklep
Rozwijalne menu, znane również jako menu zagnieżdżone lub drzewko kategorii, umożliwia skondensowanie wielu poziomów kategorii i podkategorii w zwartej, uporządkowanej strukturze. Dzięki temu użytkownicy mogą z łatwością nawigować pomiędzy głównymi działami, a następnie rozwijać powiązane podkategorie, odkrywając coraz bardziej wyspecjalizowane produkty.
Korzyści płynące z wdrożenia rozwijalnego menu w woocommerce sklep obejmują:
- Przejrzystość: Uporządkowana hierarchia kategorii i podkategorii ułatwia znalezienie poszukiwanych produktów, eliminując poczucie zagubienia.
- Oszczędność przestrzeni: Zagnieżdżona struktura pozwala na efektywne wykorzystanie dostępnej powierzchni, co jest szczególnie istotne w przypadku witryn mobilnych.
- Lepsza konwersja: Intuicyjna nawigacja skraca ścieżkę użytkownika do finalizacji zakupu, zwiększając prawdopodobieństwo skonwertowania odwiedzin w sprzedaż.
- Elastyczność: Możliwość dowolnego zagnieżdżania i reorganizacji kategorii umożliwia dostosowanie menu do zmieniających się potrzeb i oferty sklepu.
Konfiguracja rozwijalnego menu w WordPressie
WordPress, jako platforma zarządzania treścią wykorzystywana przez WooCommerce, oferuje wbudowane narzędzia do tworzenia i personalizacji menu, w tym rozwijalnych menu kategorii produktów. Proces ten przebiega w kilku krokach:
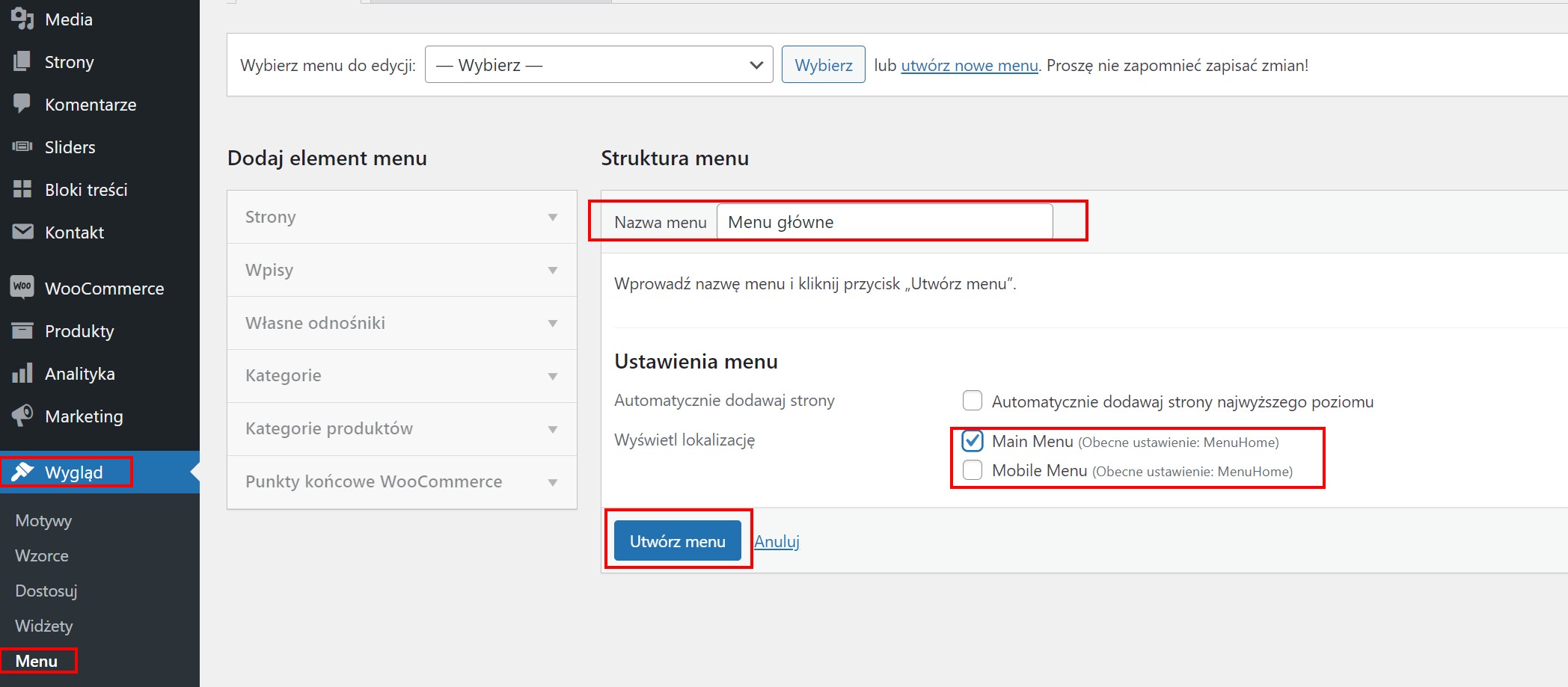
Tworzenie nowego menu: W panelu administracyjnym WordPressa, przejdź do sekcji „Wygląd” > „Menu” i utwórz nowe menu, nadając mu odpowiednią nazwę.

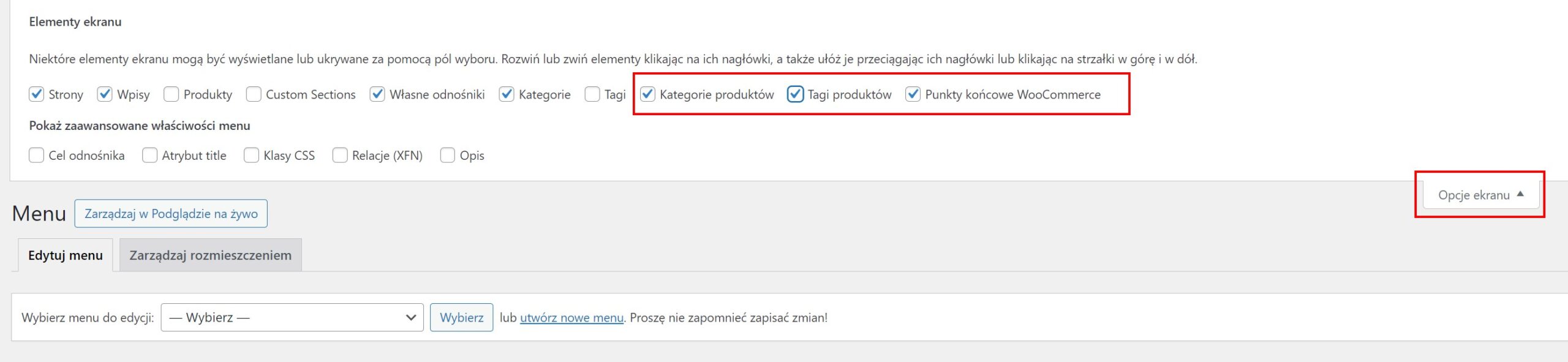
Dodawanie kategorii produktów: Po utworzeniu menu, rozwiń sekcję „Opcje ekranu” i zaznacz pola „Kategorie produktów”, „Tagi produktów” oraz „Punkty końcowe WooCommerce”. Dzięki temu kategorie produktów staną się dostępne do dodania do menu.

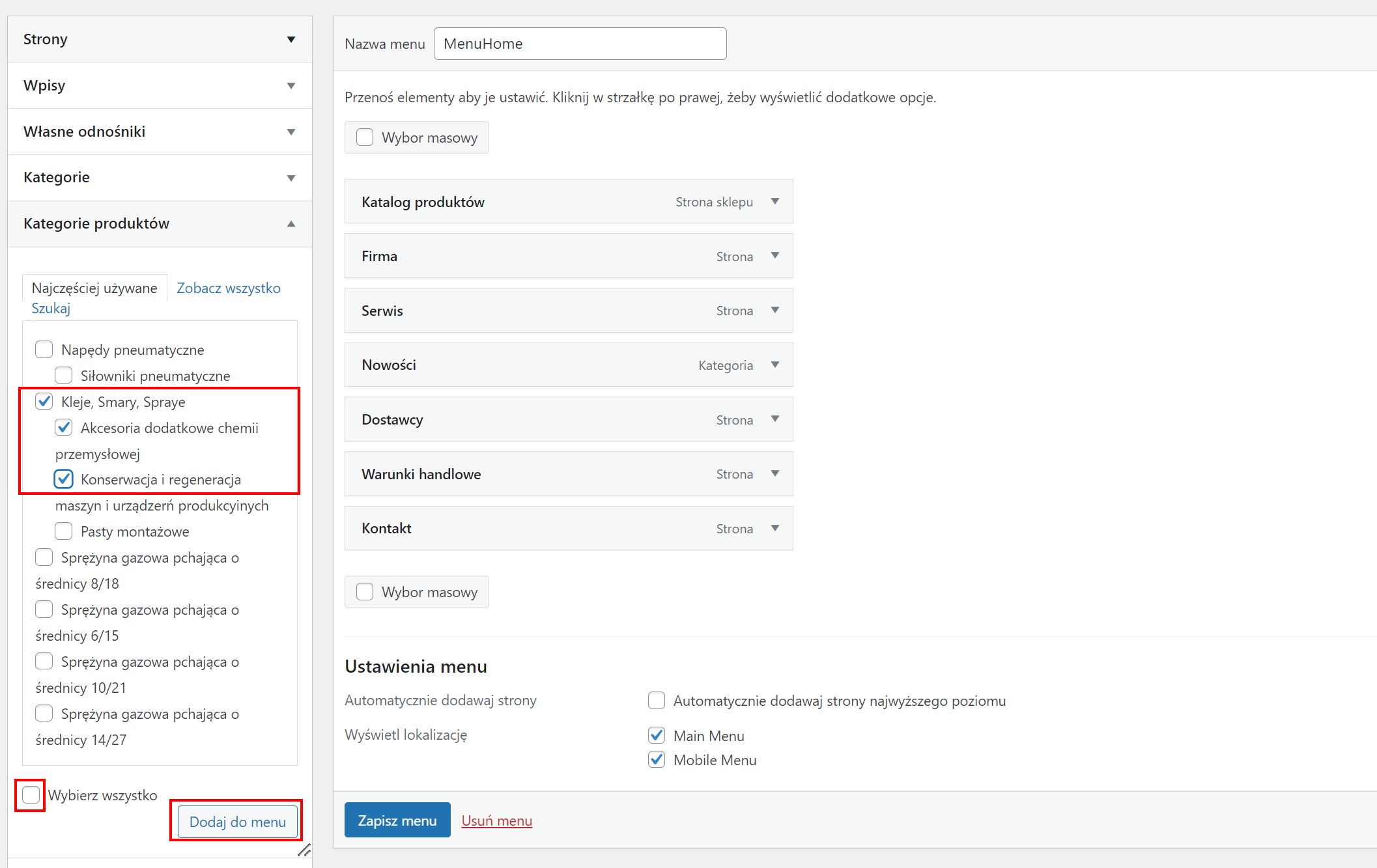
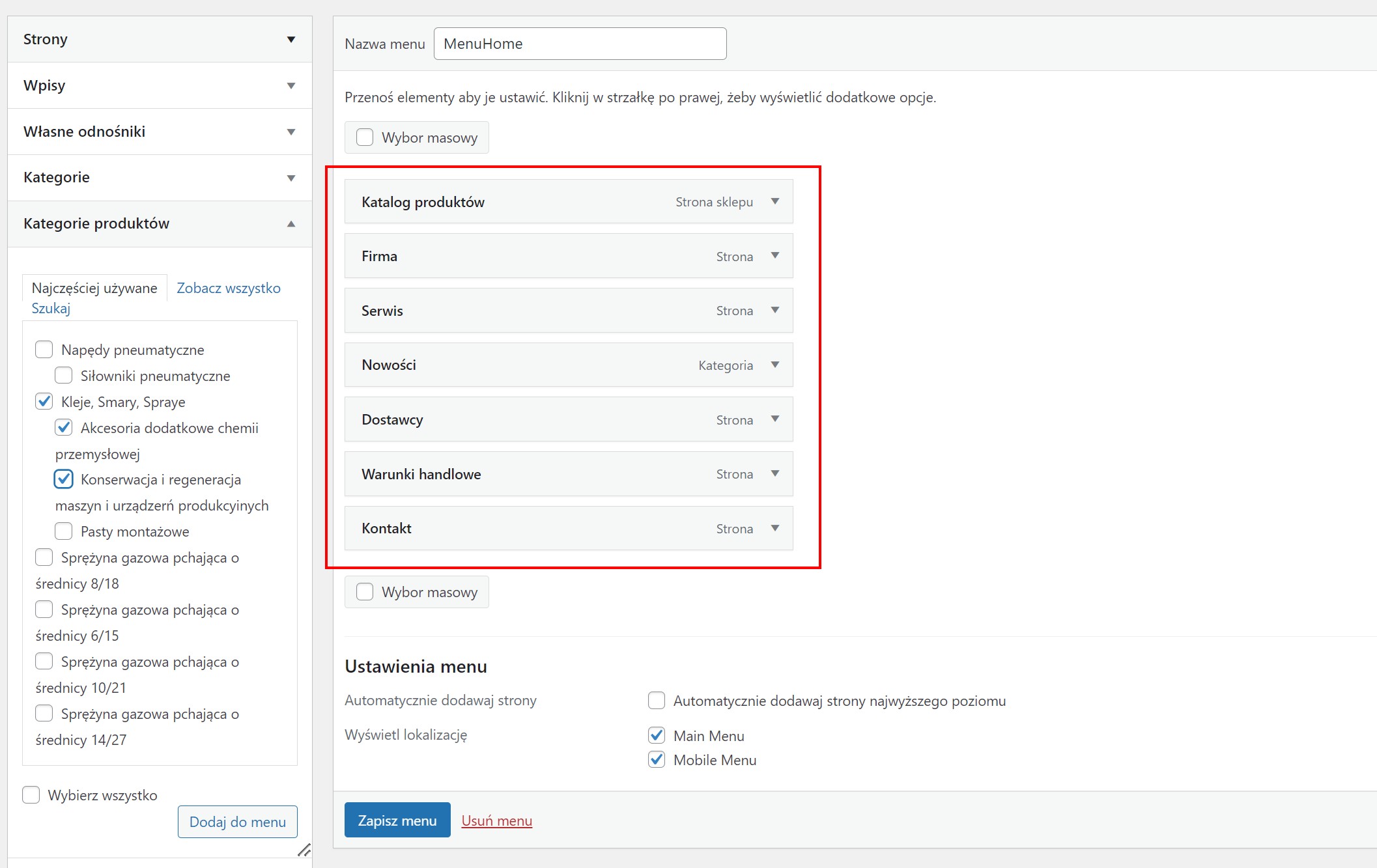
Wybór kategorii: Rozwiń sekcję „Kategorie produktów” i zaznacz te, które chcesz uwzględnić w menu. Możesz wybrać opcję „Zaznacz wszystkie”, aby dodać całe drzewo kategorii jednym kliknięciem.

Tworzenie struktury menu: Po dodaniu kategorii do menu, możesz ręcznie przenosić je, tworząc pożądaną strukturę zagnieżdżonych kategorii i podkategorii. Wystarczy po prostu przeciągnąć i upuścić poszczególne elementy w odpowiednich miejscach.

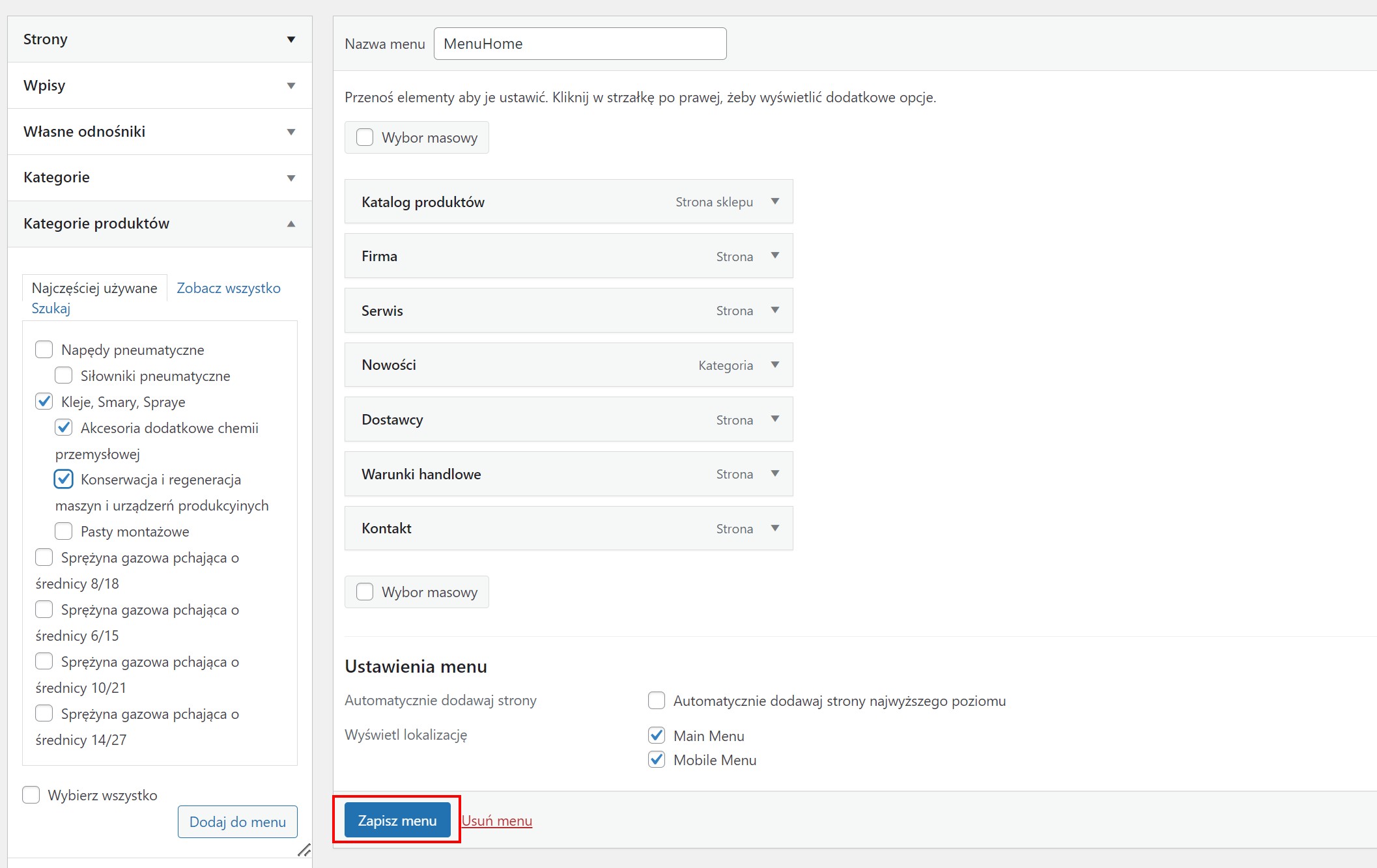
Zapisywanie i publikowanie: Po ukończeniu prac nad menu, kliknij przycisk „Zapisz menu”. Następnie przejdź do sekcji „Zarządzaj rozmieszczeniem” i wybierz utworzone menu do wyświetlania w określonej lokalizacji na stronie, np. głównym pasku nawigacji.

Przykładowa struktura rozwijalnego menu w woocommerce sklep
Aby lepiej zobrazować proces tworzenia rozwijalnego menu, przyjrzyjmy się przykładowej strukturze dla sklepu z kosmetykami:
Pielęgnacja
- Pielęgnacja twarzy
- Kremy do twarzy
- Serum
- Maseczki
- Pielęgnacja ciała
- Balsamy
- Peelingi
- Masła
- Pielęgnacja włosów
- Szampony
- Odżywki
- Maski
Makijaż
- Makijaż twarzy
- Podkłady
- Pudry
- Korektory
- Makijaż oczu
- Cienie do powiek
- Tusze do rzęs
- Kredki do oczu
- Makijaż ust
- Pomadki
- Konturówki
- Błyszczyki
Zapachy
- Perfumy damskie
- Perfumy męskie
- Wody toaletowe
W tym przykładzie kategorie nadrzędne, takie jak „Pielęgnacja”, „Makijaż” i „Zapachy”, stanowią główne działy sklepu. Następnie każda z nich zawiera podkategorie, które można dalej rozwijać, tworząc wielopoziomową strukturę odzwierciedlającą pełną ofertę produktową.
Optymalizacja rozwijalnego menu pod kątem SEO

Oprócz zapewnienia przyjaznej dla użytkownika nawigacji, dobrze skonstruowane menu może również przynieść korzyści w zakresie pozycjonowania w wyszukiwarkach internetowych (SEO). Oto kilka wskazówek, jak zoptymalizować rozwijalne menu w woocommerce sklep pod kątem SEO:
![]() Używaj słów kluczowych w nazwach kategorii: Nazwy kategorii i podkategorii powinny zawierać odpowiednie słowa kluczowe, odzwierciedlające rodzaj oferowanych produktów. Pomoże to wyszukiwarkom lepiej zrozumieć tematykę strony.
Używaj słów kluczowych w nazwach kategorii: Nazwy kategorii i podkategorii powinny zawierać odpowiednie słowa kluczowe, odzwierciedlające rodzaj oferowanych produktów. Pomoże to wyszukiwarkom lepiej zrozumieć tematykę strony.
![]() Twórz czytelne i opisowe nazwy: Unikaj skrótów i niejasnych nazw kategorii. Zamiast tego, używaj pełnych, zrozumiałych określeń, które jasno komunikują zawartość danej kategorii.
Twórz czytelne i opisowe nazwy: Unikaj skrótów i niejasnych nazw kategorii. Zamiast tego, używaj pełnych, zrozumiałych określeń, które jasno komunikują zawartość danej kategorii.
![]() Stosuj odpowiednią strukturę adresów URL: WordPress automatycznie tworzy adresy URL na podstawie nazw kategorii. Upewnij się, że są one czytelne i zawierają słowa kluczowe, co ułatwi wyszukiwarkom indeksowanie tych podstron.
Stosuj odpowiednią strukturę adresów URL: WordPress automatycznie tworzy adresy URL na podstawie nazw kategorii. Upewnij się, że są one czytelne i zawierają słowa kluczowe, co ułatwi wyszukiwarkom indeksowanie tych podstron.
![]() Dodaj opisy kategorii: Oprócz samych nazw, możesz również dodać krótkie opisy kategorii, które pomogą wyszukiwarkom lepiej zrozumieć ich zawartość i kontekst.
Dodaj opisy kategorii: Oprócz samych nazw, możesz również dodać krótkie opisy kategorii, które pomogą wyszukiwarkom lepiej zrozumieć ich zawartość i kontekst.
![]() Wykorzystaj atrybuty alt dla obrazów: Jeśli w menu wyświetlane są miniaturki produktów, pamiętaj o dodaniu opisowych atrybutów alt, które mogą być indeksowane przez wyszukiwarki.
Wykorzystaj atrybuty alt dla obrazów: Jeśli w menu wyświetlane są miniaturki produktów, pamiętaj o dodaniu opisowych atrybutów alt, które mogą być indeksowane przez wyszukiwarki.
Dzięki połączeniu przyjaznej dla użytkownika nawigacji i optymalizacji pod kątem SEO, rozwijalne menu w woocommerce sklep stanie się potężnym narzędziem zwiększającym zarówno konwersję, jak i widoczność w wyszukiwarkach internetowych.
Personalizacja wyglądu rozwijalnego menu

Choć podstawowa konfiguracja rozwijalnego menu w WordPressie jest prosta, warto również zwrócić uwagę na jego wygląd i dostosować go do wizualnej tożsamości sklepu.
![]() Dostosuj style CSS: WordPress umożliwia edycję arkuszy stylów CSS, co pozwala na modyfikację wyglądu menu, takich jak kolory, czcionki, odstępy i efekty przejścia.
Dostosuj style CSS: WordPress umożliwia edycję arkuszy stylów CSS, co pozwala na modyfikację wyglądu menu, takich jak kolory, czcionki, odstępy i efekty przejścia.
![]() Wykorzystaj motyw lub wtyczkę do menu: Istnieje wiele motywów i wtyczek WordPress, które oferują zaawansowane opcje personalizacji menu, w tym efekty animacji, ikony i obrazki obok pozycji menu oraz responsywne zachowanie na urządzeniach mobilnych.
Wykorzystaj motyw lub wtyczkę do menu: Istnieje wiele motywów i wtyczek WordPress, które oferują zaawansowane opcje personalizacji menu, w tym efekty animacji, ikony i obrazki obok pozycji menu oraz responsywne zachowanie na urządzeniach mobilnych.
![]() Dodaj obrazki lub ikony: Aby uatrakcyjnić wygląd menu, możesz dodać małe obrazki lub ikony obok nazw kategorii, co pomoże użytkownikom lepiej zidentyfikować ich zawartość.
Dodaj obrazki lub ikony: Aby uatrakcyjnić wygląd menu, możesz dodać małe obrazki lub ikony obok nazw kategorii, co pomoże użytkownikom lepiej zidentyfikować ich zawartość.
![]() Zoptymalizuj dla urządzeń mobilnych: Upewnij się, że rozwijalne menu jest w pełni responsywne i dostosowuje się do mniejszych ekranów, zapewniając wygodną nawigację na urządzeniach mobilnych.
Zoptymalizuj dla urządzeń mobilnych: Upewnij się, że rozwijalne menu jest w pełni responsywne i dostosowuje się do mniejszych ekranów, zapewniając wygodną nawigację na urządzeniach mobilnych.
![]() Dostosuj zachowanie menu: W zależności od preferencji i potrzeb użytkowników, możesz dostosować zachowanie menu, takie jak efekty przejścia, animacje rozwijania i zwijania oraz reakcje na interakcje użytkownika.
Dostosuj zachowanie menu: W zależności od preferencji i potrzeb użytkowników, możesz dostosować zachowanie menu, takie jak efekty przejścia, animacje rozwijania i zwijania oraz reakcje na interakcje użytkownika.
Pamiętaj, że estetyka menu powinna być spójna z ogólnym wyglądem i stylem sklepu internetowego, tworząc spójne i przyjemne wrażenia dla odwiedzających.
Integracja rozwijalego menu z innymi elementami sklepu

Aby w pełni wykorzystać potencjał rozwijanego menu w WooCommerce, warto rozważyć jego integrację z innymi elementami i funkcjami sklepu. Przykładem może być integracja z wyszukiwarką produktów, która umożliwi użytkownikom wyszukiwanie artykułów bezpośrednio z poziomu menu, ułatwiając im znalezienie poszukiwanych produktów. Można również zintegrować menu z systemem filtrów produktów, co pozwoli użytkownikom na zawężanie wyników wyszukiwania poprzez wybór odpowiednich kategorii i podkategorii, co znacząco poprawi komfort przeglądania oferty sklepu.
Dodatkowo, warto rozważyć wyświetlanie wyróżnionych lub promowanych produktów w odpowiednich kategoriach menu, aby zachęcić użytkowników do zapoznania się z nimi. Powiadomienia o nowościach, informujące o nowych produktach lub kategoriach, również mogą być wyświetlane w menu, co pomoże utrzymać klientów na bieżąco z ofertą sklepu. Natomiast, analityka i śledzenie zachowań użytkowników pozwolą monitorować, które kategorie i podkategorie w menu cieszą się największą popularnością, co pomoże dostosować ofertę i strategię marketingową sklepu.
Integracja rozwijanego menu z innymi elementami sklepu nie tylko zwiększy jego funkcjonalność, ale także stworzy bardziej spójne i kompleksowe wrażenia dla użytkowników, co może przełożyć się na wyższą konwersję i lojalność klientów.
Dostosowanie rozwijalego menu do różnych urządzeń

W dobie mobilności i różnorodności urządzeń, z których użytkownicy przeglądają strony internetowe, kluczowe jest zapewnienie, że rozwijalne menu w woocommerce sklep jest w pełni responsywne i dostosowane do różnych rozmiarów ekranów. Oto kilka wskazówek, jak to osiągnąć:
![]() Wykorzystaj responsywne motywy lub wtyczki
Wykorzystaj responsywne motywy lub wtyczki
Wybierz motyw lub wtyczkę do tworzenia menu, które oferują wbudowane funkcje responsywności, automatycznie dostosowując wygląd i zachowanie menu do różnych urządzeń.
![]() Stosuj media queries w CSS:
Stosuj media queries w CSS:
Wykorzystaj media queries w arkuszach stylów CSS, aby definiować różne style dla różnych rozmiarów ekranów, zapewniając optymalną czytelność i użyteczność menu na każdym urządzeniu.
![]() Rozważ menu mobilne
Rozważ menu mobilne
Na mniejszych ekranach, takich jak smartfony i tablety, możesz rozważyć zastosowanie alternatywnego menu mobilnego, które lepiej wykorzystuje ograniczoną przestrzeń. Popularne opcje to menu z ikoną „hamburgera” lub menu rozwijanego z boku ekranu.
![]() Testuj na różnych urządzeniach
Testuj na różnych urządzeniach
Regularnie testuj wygląd i funkcjonalność rozwijalnego menu na różnych urządzeniach i przeglądarkach, aby upewnić się, że zapewnia ono spójne wrażenia użytkownika niezależnie od używanego sprzętu.
![]() Optymalizuj dla urządzeń mobilnych
Optymalizuj dla urządzeń mobilnych
W przypadku urządzeń dotykowych, takich jak smartfony i tablety, upewnij się, że elementy menu są wystarczająco duże i odpowiednio rozstawione, aby ułatwić interakcję za pomocą gestów dotykowych.
Dzięki odpowiedniemu dostosowaniu rozwijalnego menu do różnych urządzeń, zapewnisz spójne i przyjemne wrażenia użytkownika niezależnie od tego, czy klienci przeglądają Twój woocommerce sklep na komputerze stacjonarnym, laptopie, tablecie czy smartfonie.
Wykorzystanie rozwijalnego menu w strategii marketingowej

Rozwijalne menu w WooCommerce sklep nie tylko ułatwia nawigację użytkownikom, ale może również odegrać kluczową rolę w strategii marketingowej. Wykorzystując menu do wyróżniania promocji i ofert specjalnych, możesz przyciągnąć uwagę klientów do aktualnych rabatów i limitowanych edycji produktów. Stworzenie dedykowanej kategorii lub podkategorii w menu na potrzeby promocji umożliwia szybkie dotarcie do ofert specjalnych, co może zwiększyć ich widoczność i zachęcić użytkowników do dokonania zakupu.
Innym sposobem na efektywne wykorzystanie menu jest prezentacja bestsellerów i nowości. Oddzielne sekcje w menu dla najpopularniejszych i najnowszych produktów ułatwiają użytkownikom szybkie znalezienie interesujących ich pozycji. Takie podejście nie tylko poprawia doświadczenia użytkowników, ale także może znacząco zwiększyć sprzedaż tych produktów, które cieszą się największym zainteresowaniem.
Warto również integrować menu z kampaniami marketingowymi, na przykład poprzez dodanie specjalnych kategorii związanych z danymi wydarzeniami lub promocjami. Promowanie cross-sellingu i up-sellingu poprzez menu, sugerując powiązane produkty lub wyższe modele, może skutecznie zwiększyć wartość koszyka. Monitorowanie analizy zachowań użytkowników w zakresie popularności poszczególnych kategorii menu dostarcza cennych informacji o preferencjach klientów, co pozwala na lepsze dostosowanie oferty i strategii marketingowej. Efektywne wykorzystanie rozwijanego menu w strategii marketingowej wymaga regularnego dostosowywania i optymalizacji, aby maksymalizować jego potencjał.
Zaawansowane funkcje rozwijalego menu

Choć podstawowa implementacja rozwijalego menu w woocommerce sklep jest prosta i skuteczna, istnieje wiele zaawansowanych funkcji, które możesz rozważyć, aby jeszcze bardziej uatrakcyjnić nawigację dla użytkowników. Oto kilka przykładów:
![]() Menu z obrazkami i ikonami
Menu z obrazkami i ikonami
Zamiast zwykłego tekstu, możesz wyświetlać atrakcyjne obrazki lub ikony reprezentujące poszczególne kategorie i podkategorie, co ułatwi wizualne rozpoznawanie zawartości.
![]() Menu z miniaturkami produktów
Menu z miniaturkami produktów
Wyświetlaj miniaturki produktów bezpośrednio w menu, umożliwiając użytkownikom szybki podgląd oferty w danej kategorii.
![]() Menu z opisami kategorii
Menu z opisami kategorii
Oprócz samych nazw kategorii, możesz dodać krótkie opisy wyjaśniające ich zawartość, co pomoże użytkownikom lepiej zrozumieć strukturę oferty.
![]() Menu z funkcją wyszukiwania
Menu z funkcją wyszukiwania
Zintegruj wyszukiwarkę produktów bezpośrednio w menu, umożliwiając użytkownikom szybkie przeszukiwanie całej oferty bez opuszczania menu.
![]() Menu z opcjami personalizacji
Menu z opcjami personalizacji
Umożliw użytkownikom personalizację wyglądu i zachowania menu, np. poprzez zmianę kolorów, czcionek lub układu elementów.
Pamiętaj, że zaawansowane funkcje rozwijalego menu powinny być wdrażane z umiarem, aby nie przytłoczyć użytkowników i nie utrudnić nawigacji. Zawsze staraj się zachować równowagę między atrakcyjnością wizualną a użytecznością i wydajnością menu.
To wszystko na temat tworzenia i optymalizacji rozwijalego menu w woocommerce sklep. Mamy nadzieję, że te wskazówki pomogą Ci stworzyć intuicyjną i efektywną nawigację, która zwiększy konwersję i zadowolenie klientów Twojego sklepu internetowego.